eNotes.com
-
Role
Lead Visual/UX/UI Designer
-
Tools
Adobe XD, Photoshop, Illustrator, InDesign
Educator Program Process
The eNotes Educator Program is a group of educators employed through eNotes to help answer student questions submitted through the site. The program is a vital part of the company and employs hundreds of educators around the world.
The interface for Educators to respond to questions was outdated and difficult to navigate. The Editorial Team would spend several hours each week to help troubleshoot and navigate Educators, as well as, onboarding new Educators.
I worked with the Editorial Team to explore the best options to streamline the pages Educators would interact with most and improve the user experience overall.
Since the redesign, the Editorial Team has reported 30% few educator emails asking for assistance thus saving up to 8 hours a week.
Page Re-Designs
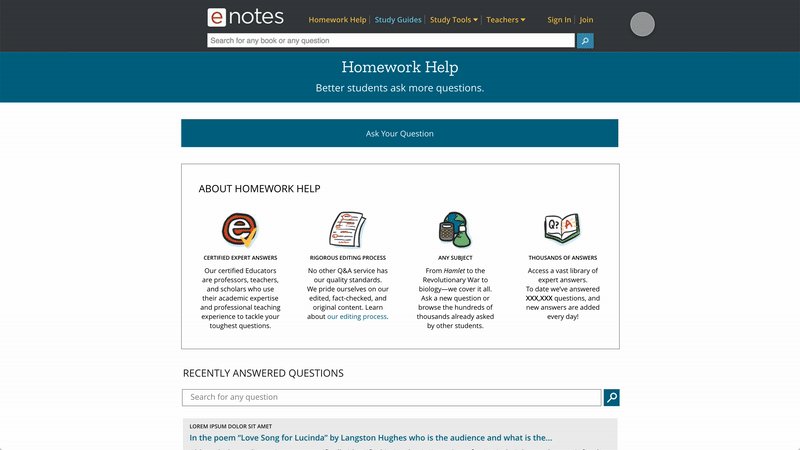
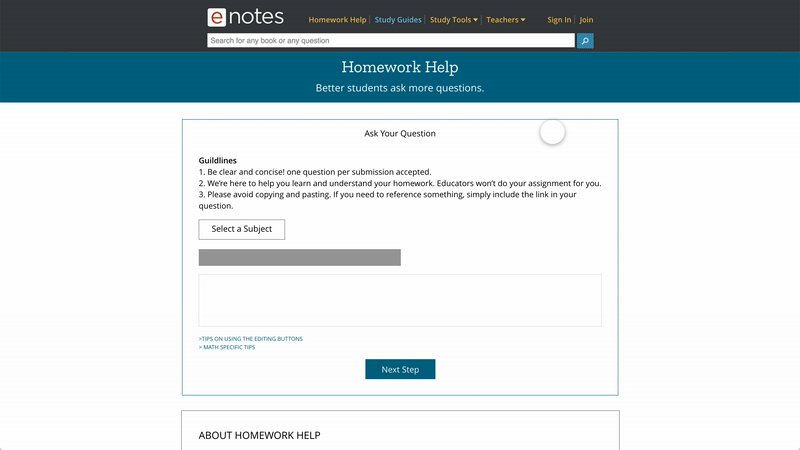
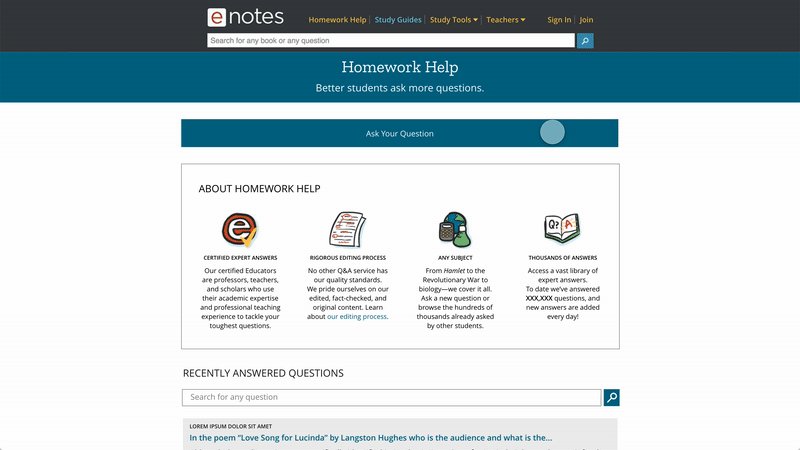
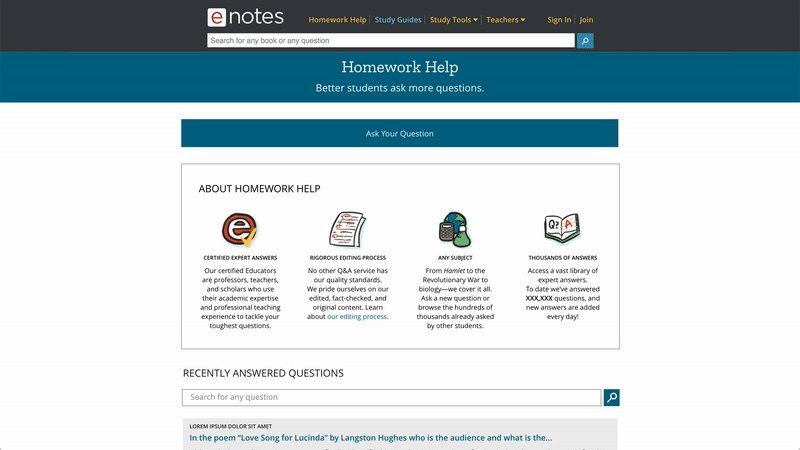
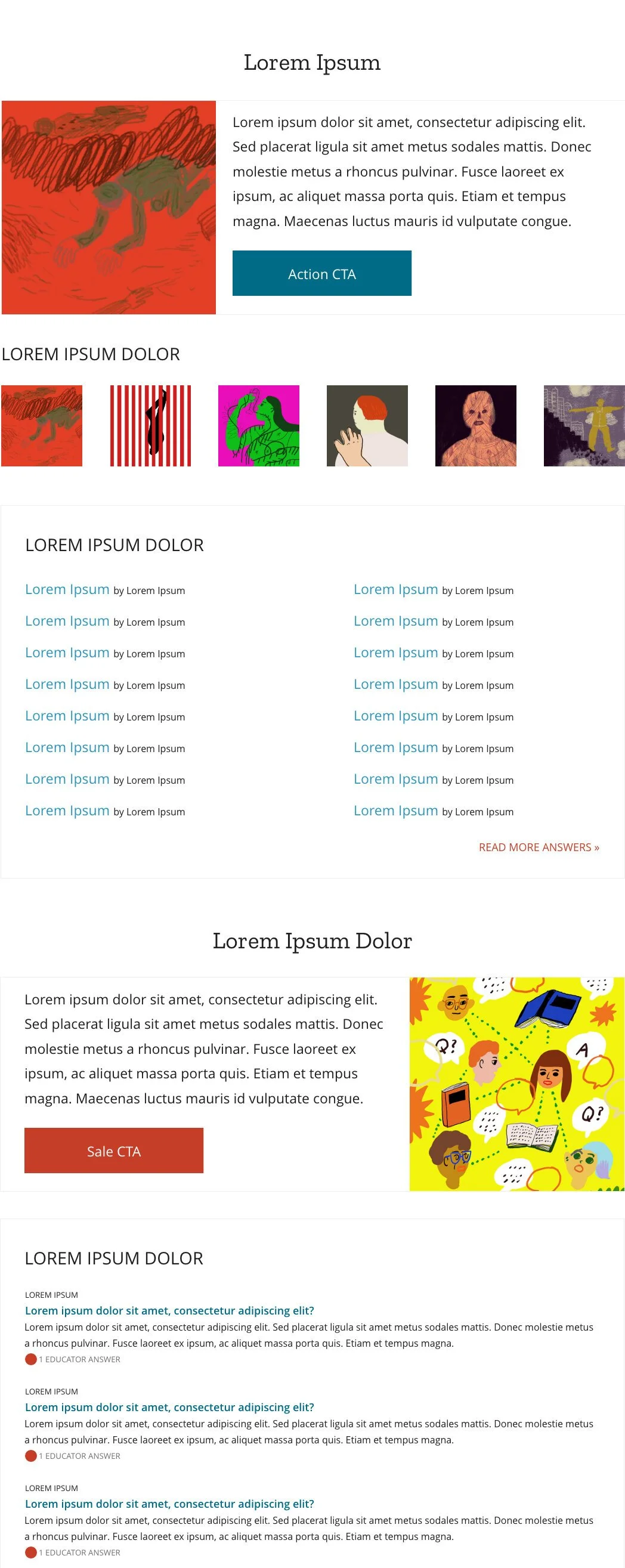
Homework Help Landing Page
Users can read and learn about the service, “Homework Help”, increasing the use of this feature by 12%
Creates credibility of the answers provided by the Educators
Students can quickly submit a question to be answered
Students can see what recent questions were submitted
Students can search questions
Study Guide (Desktop)
Horizontal navigation, allowing ~20% more information above the fold
Sticky-navigation, as the pages tend to be very long with information, allowing users to easily navigate and stay on the page ~6 minutes longer
Study Guide (Mobile)
Horizontal navigation, allowing ~90% more information above the fold
Sticky-navigation, as the pages tend to be very long with information, allowing users to easily navigate and stay on the page ~6 minutes longer
There was a clear distinction between the app menu versus the subject navigation
A subscription button was added to the top, driving the subscription rate up ~4%

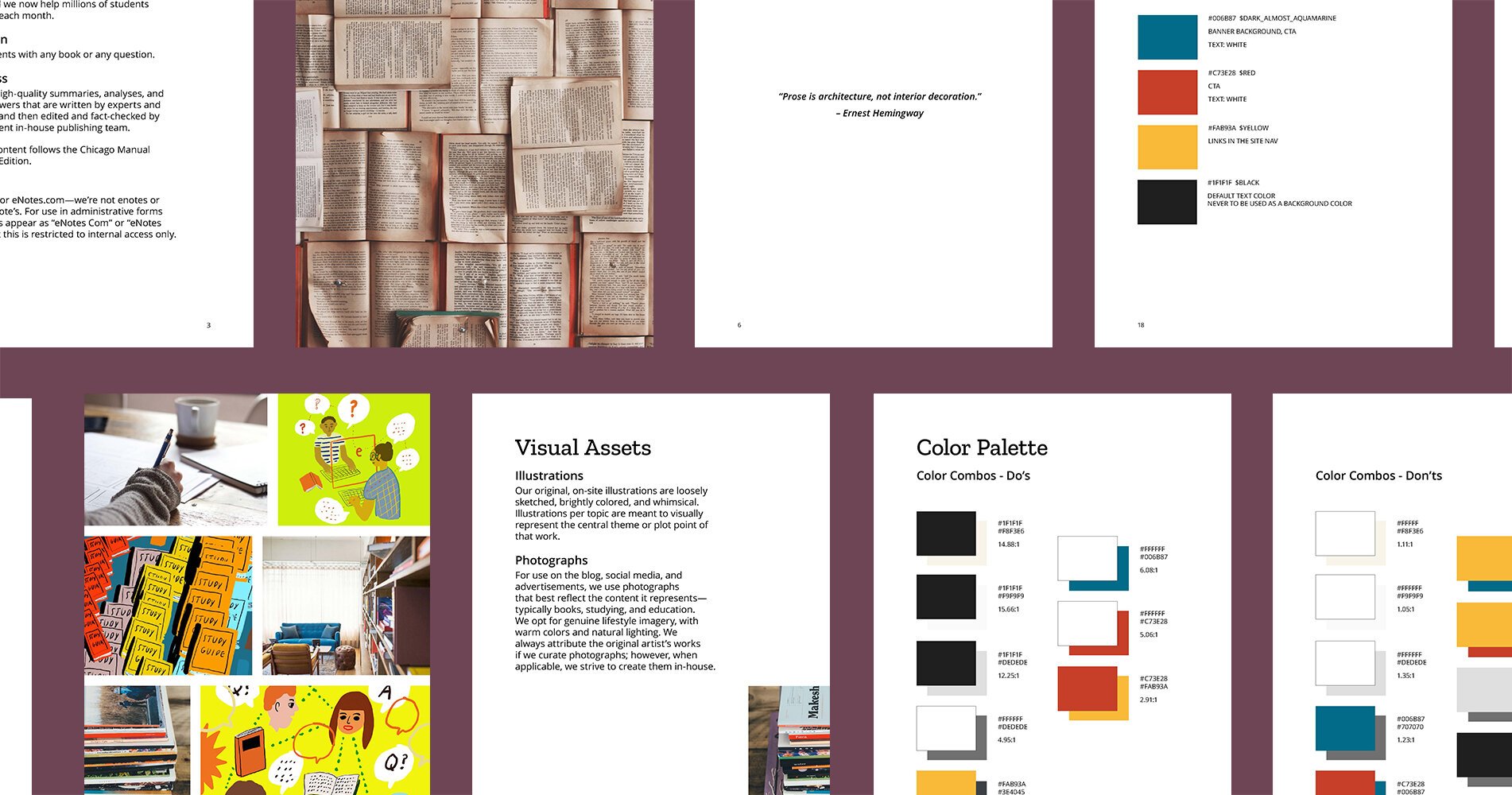
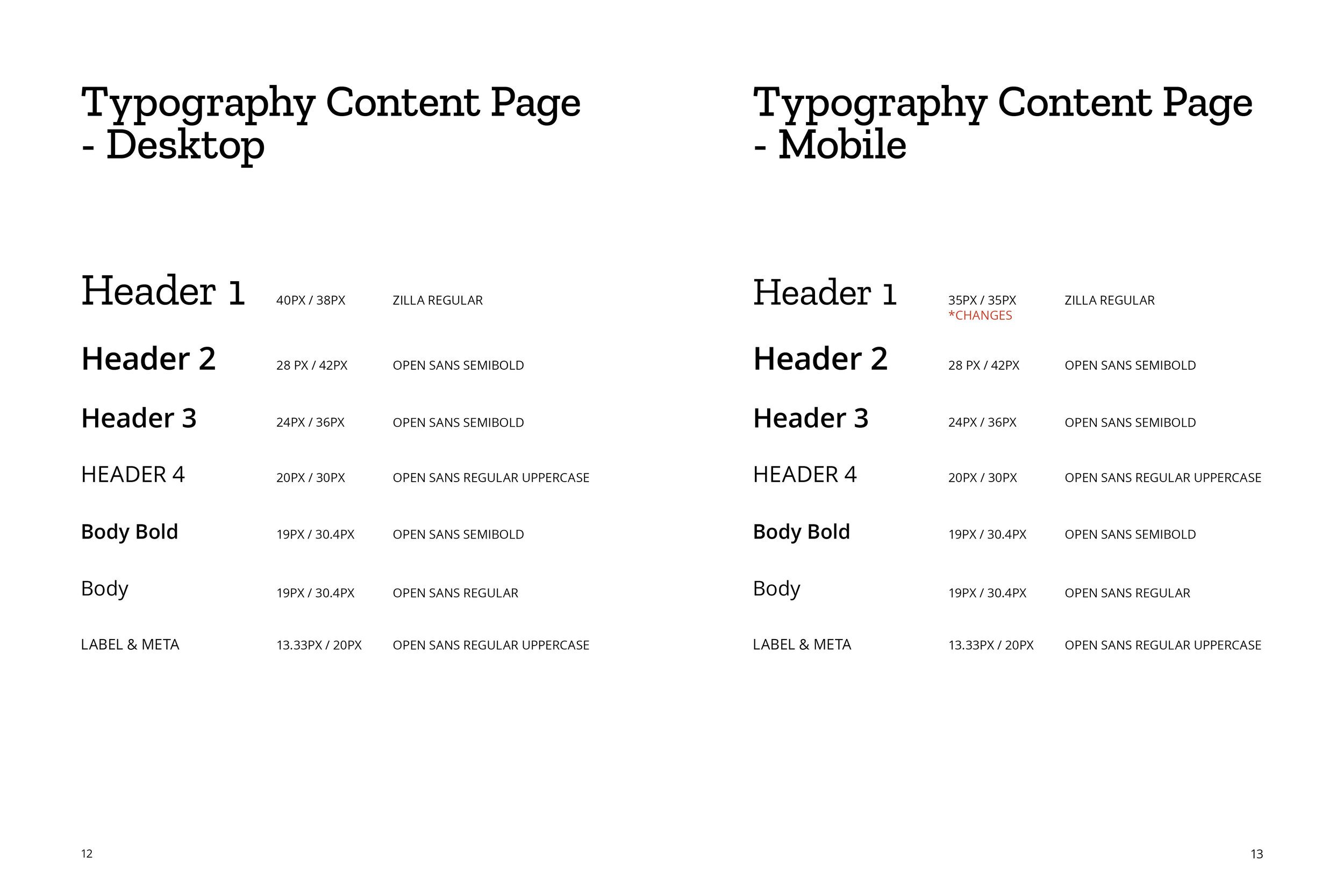
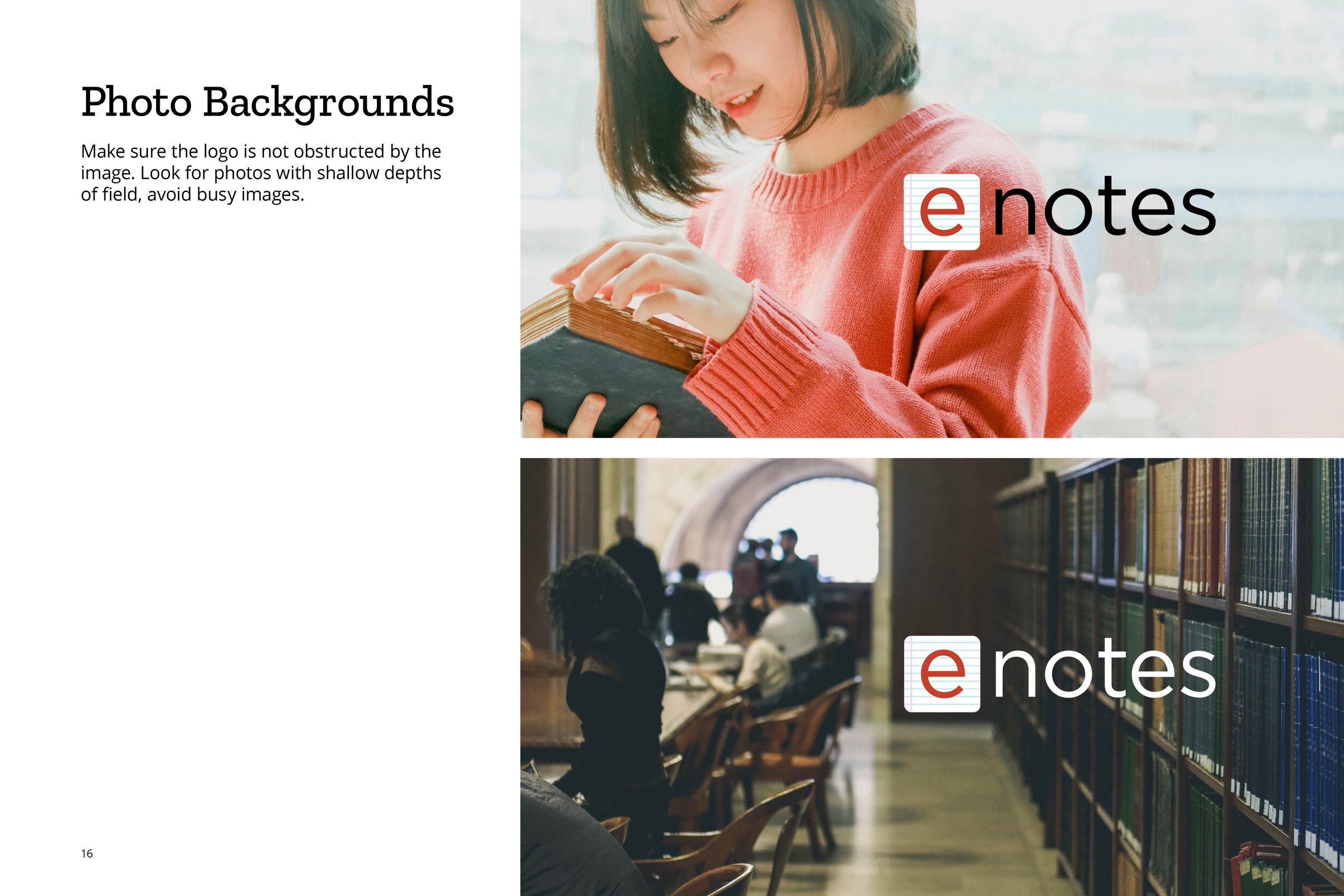
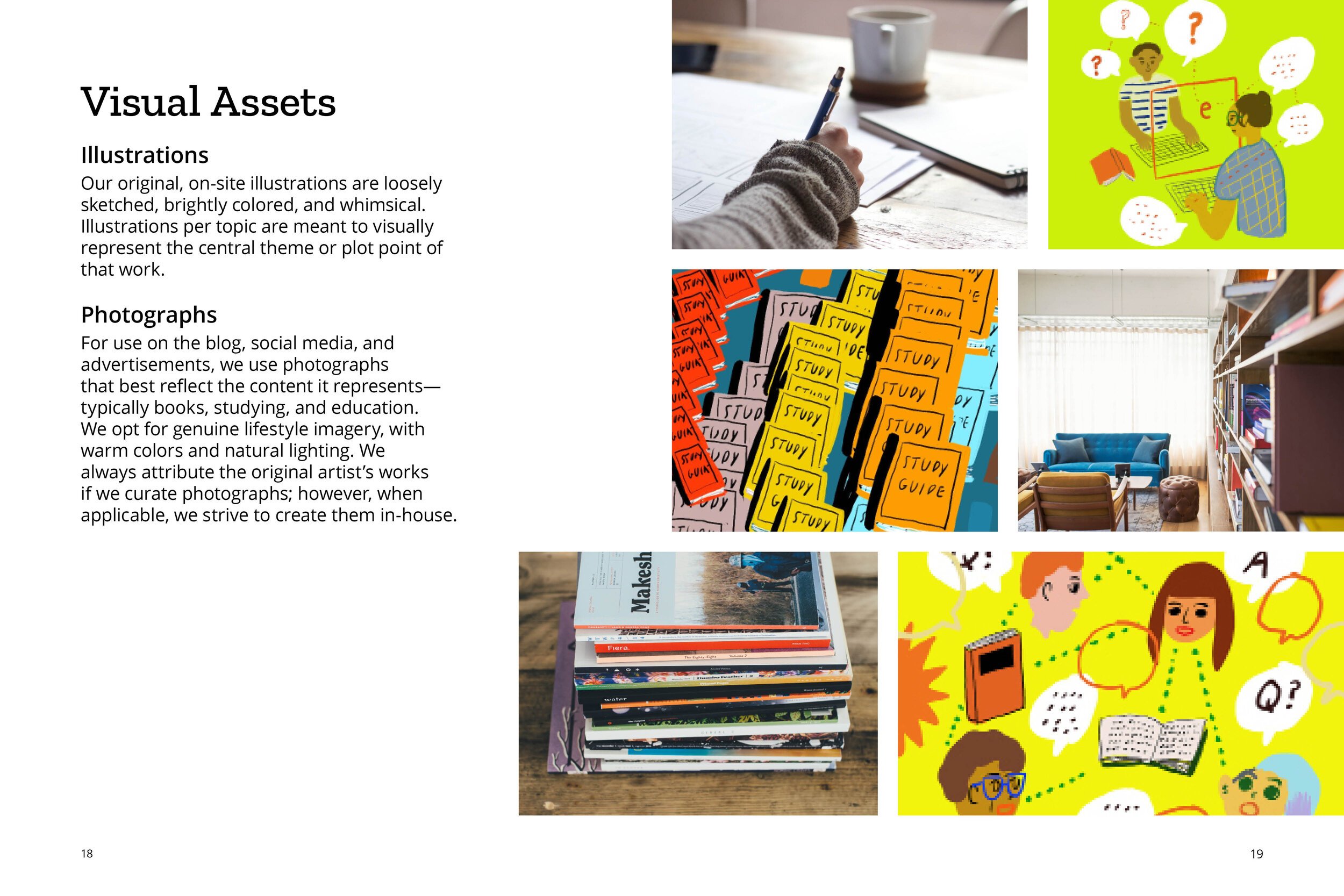
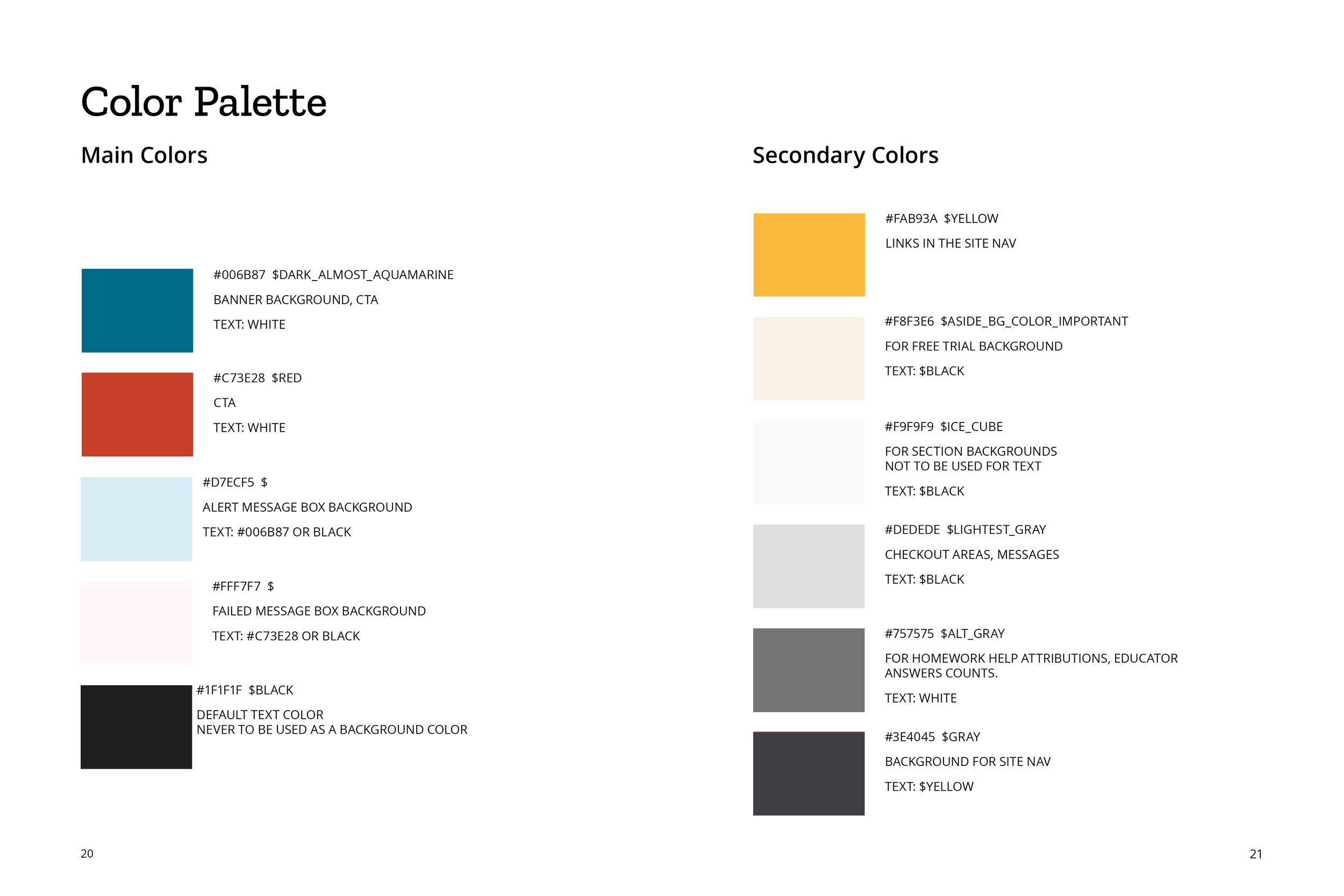
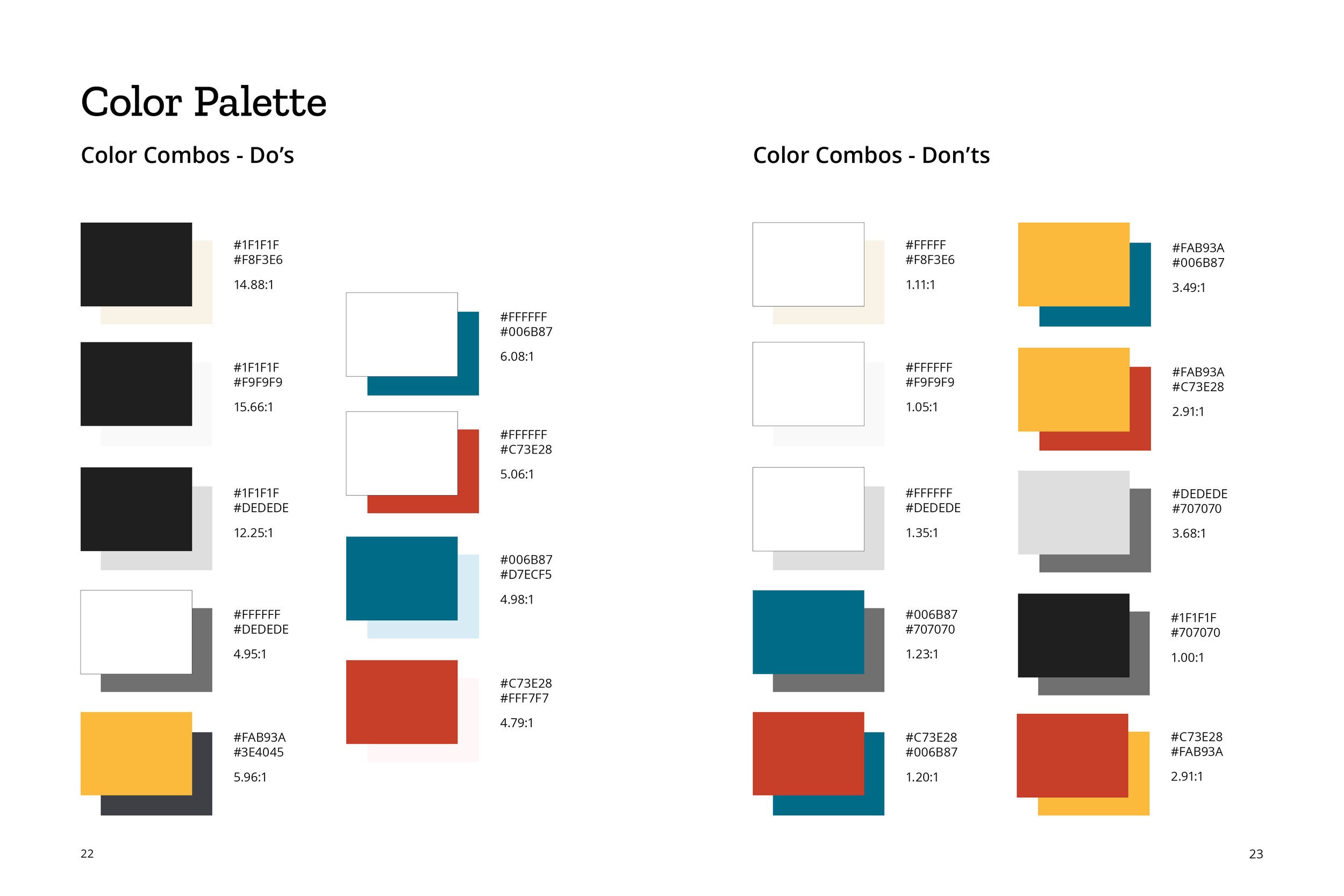
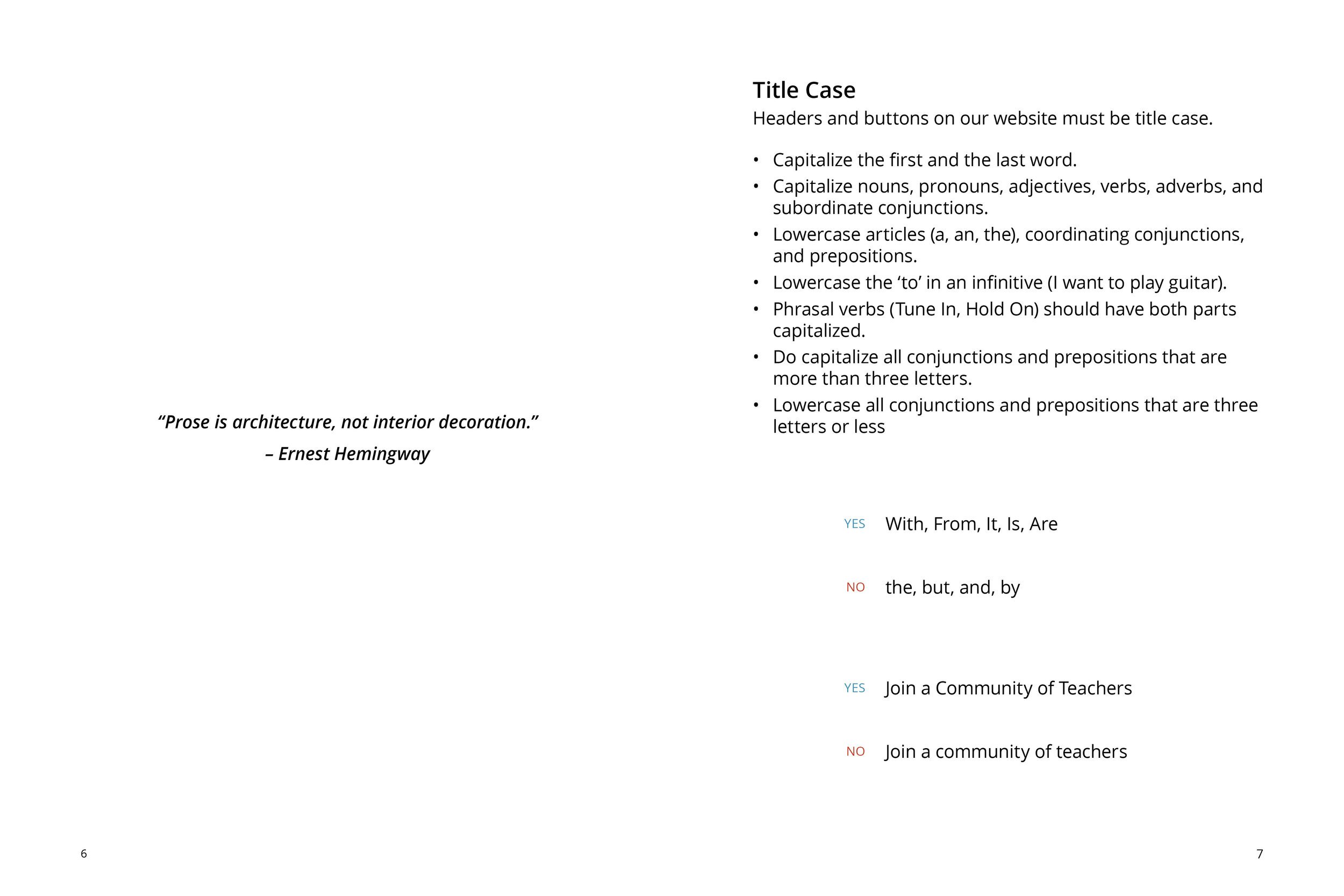
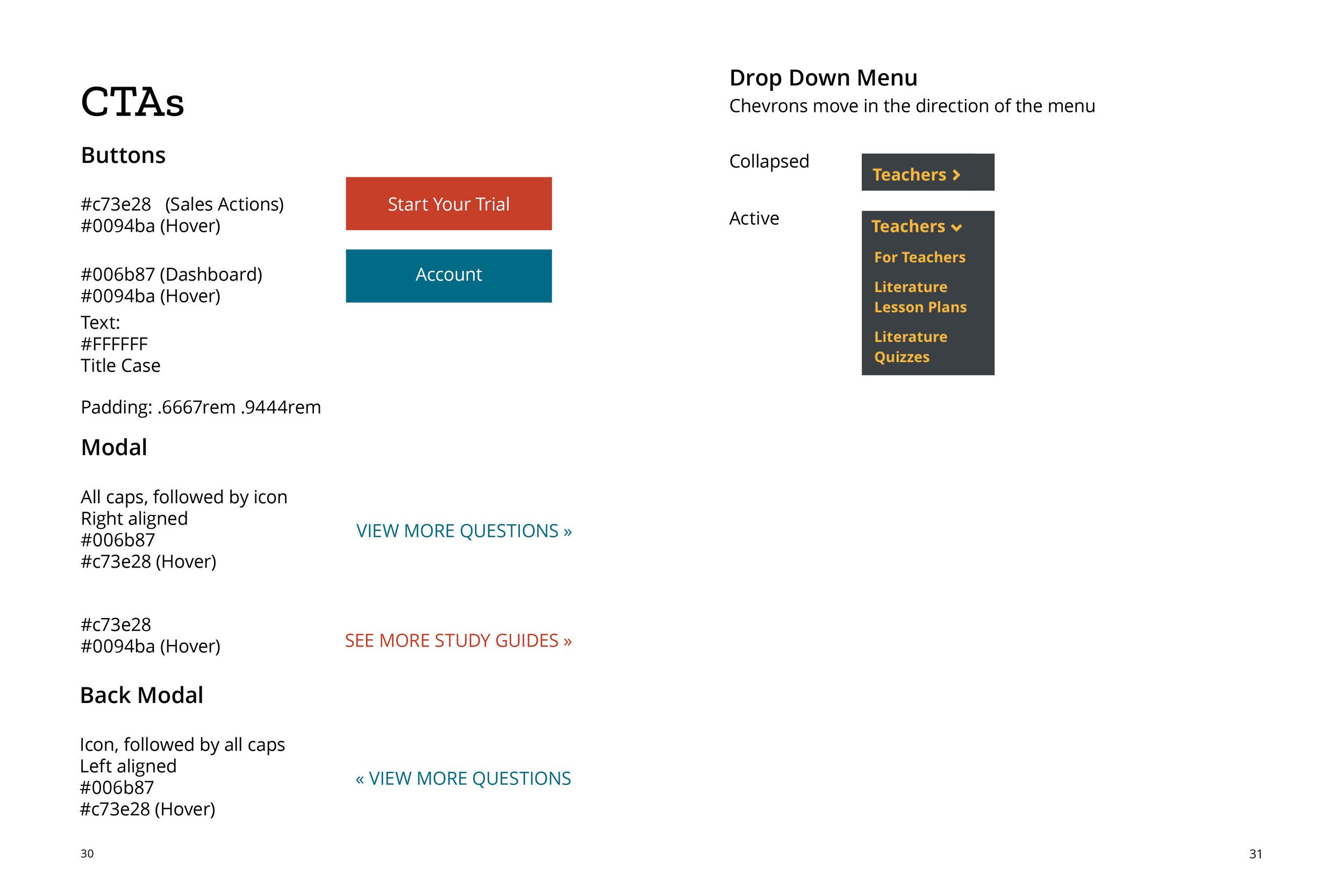
Style Guide
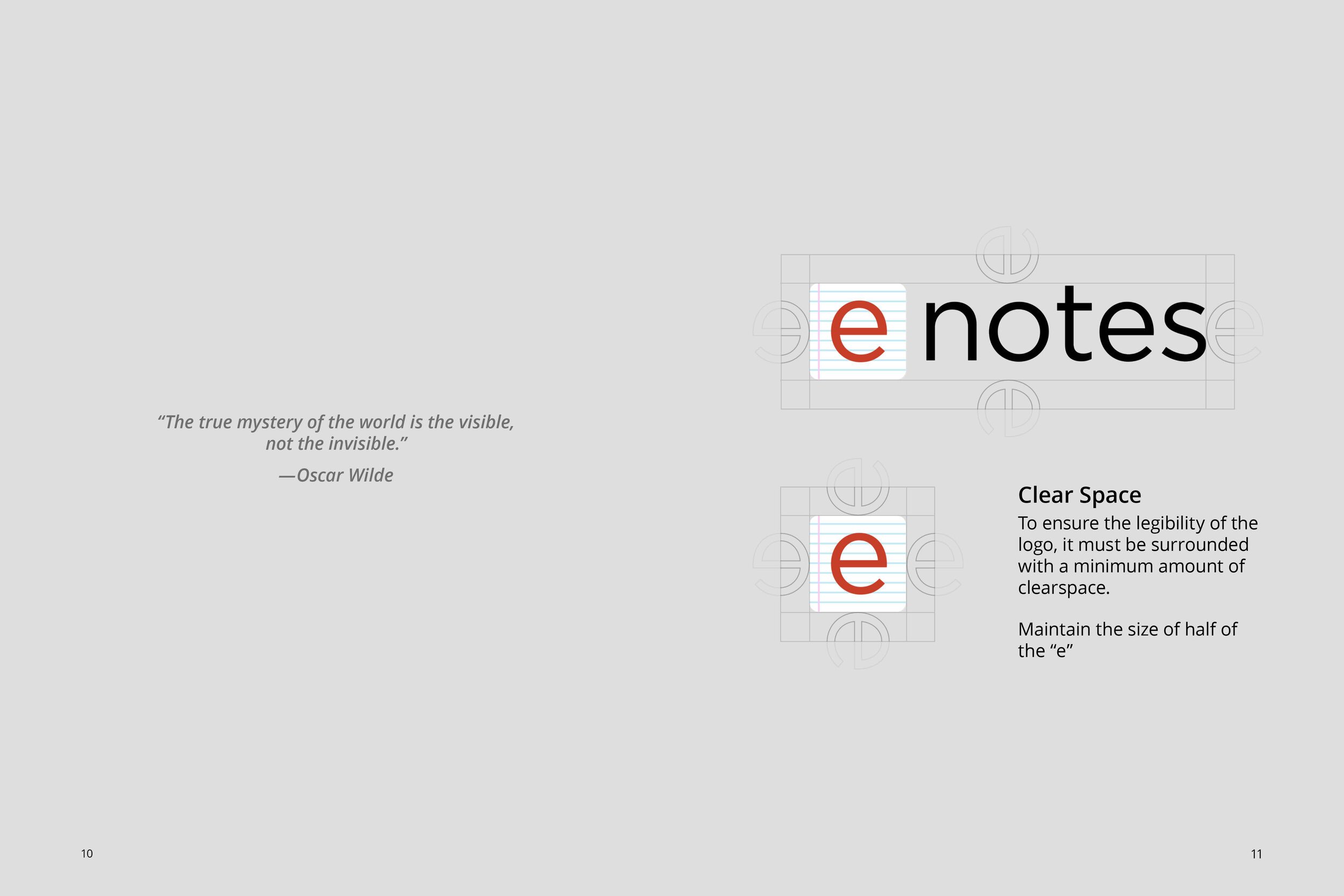
I created and maintained a style guide used company wide to develop on-brand, consistent web pages.












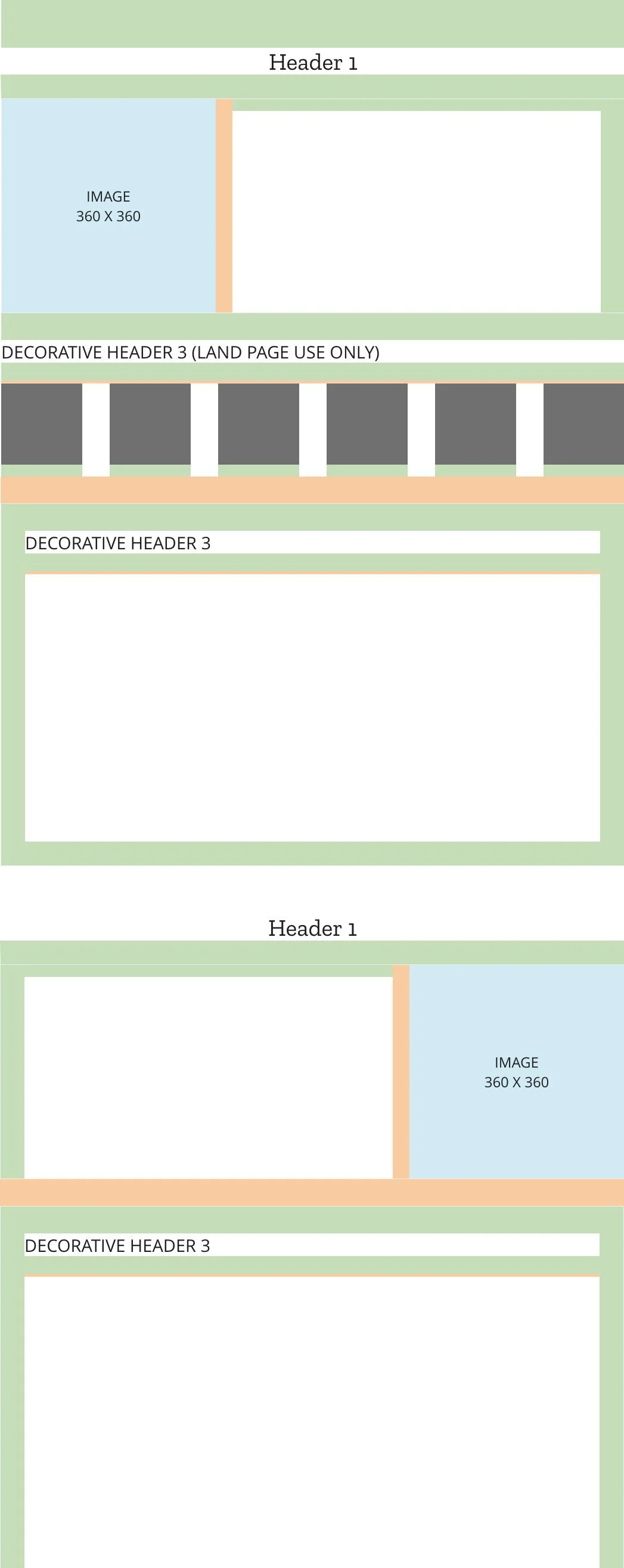
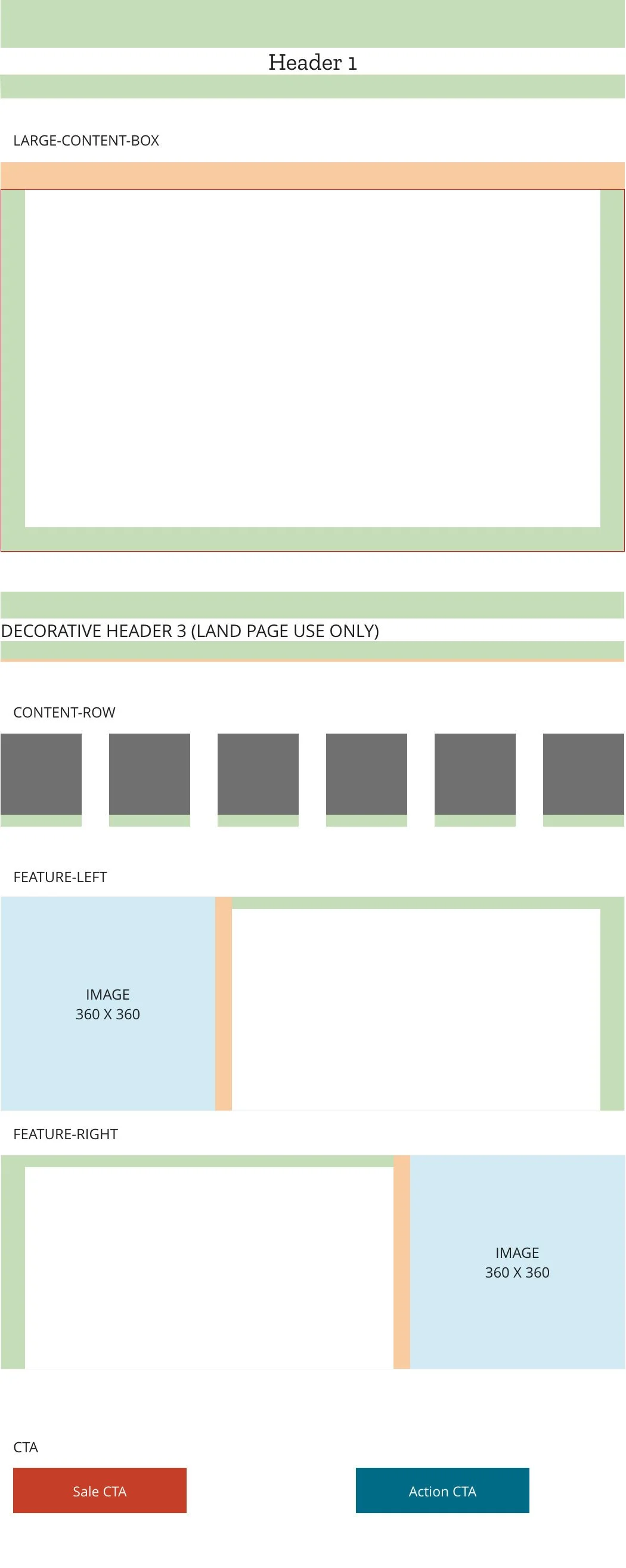
Design System
I created a design systemin Adobe XD to ease the hand-off process to developers.
Below shows the available modules I created so any page could be modular and adjustable, an example of the modules in a layout, and an example of the layout with design.