Patient Plus
-
Event
DubsTech Protothon,
the online UX Hackathon -
Timeline
24 hours
-
Role
Art direction, UX design, UI design
-
Partners
Ryan Ali, Thedora Karatzas,
and Jay-Kwon Park -
Tools
Figma, Adobe Illustrator
Introduction
PatientPlus is an Electronic medical record (EMR) that allows patients to pre-screen and access resources associated with COVID-19 and gives healthcare providers the ability to seamlessly check medical history and labs while safely managing patient flow and room assignments.
Prompt
With the coronavirus pandemic, hospitals are facing a rapid influx of patients coming in to be identified, isolated, tested, or admitted for COVID-19. This has led cities and hospitals to create external testing setups and temporary hospital-like camps to accommodate for this massive influx of patients. Due to this overflow, front-line workers (doctors, nurses, assistants, etc.), are inevitably spending more time on paperwork which is costing them an unnecessary amount of time and hindering them from providing enough care to their patients.
Our task was to design a mobile or tablet (preferred) application that allows nurses to seamlessly check-in new patients and communicate with patients, care providers, and rooms so there’s more time for patients and less paperwork.
Process!
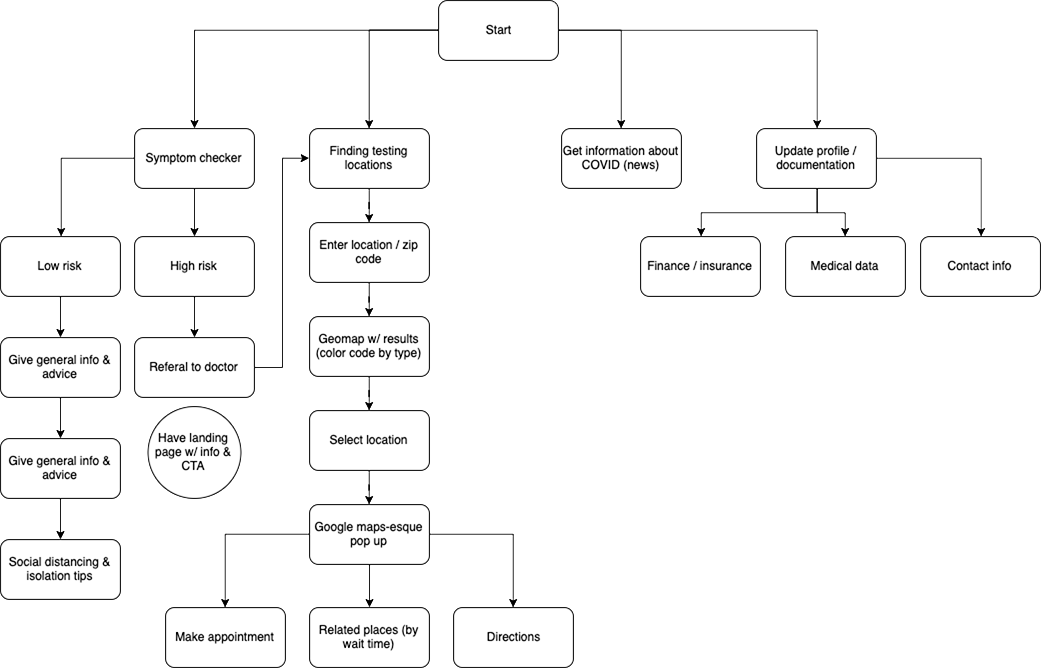
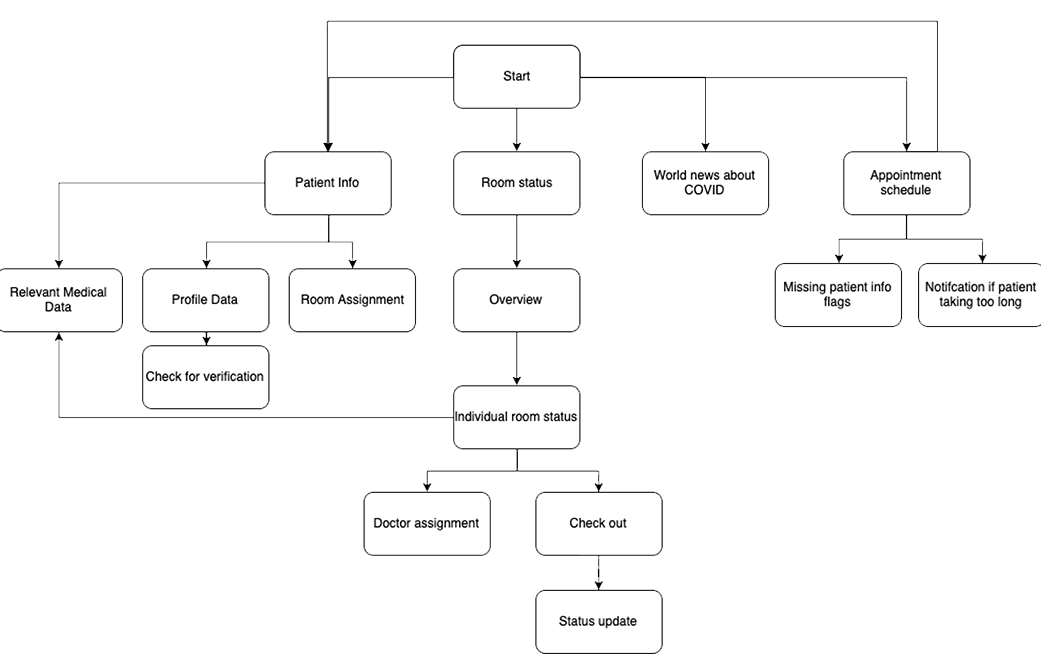
To better understand what the process were for both sides (patient and heath care professionals), we started a documentation of the steps needed for a patient to get tested.
With these steps we were able to see the goals of each user, create user journeys, and see where we could consolidate steps for a quicker process.
User Goals and Journey
-
Patient
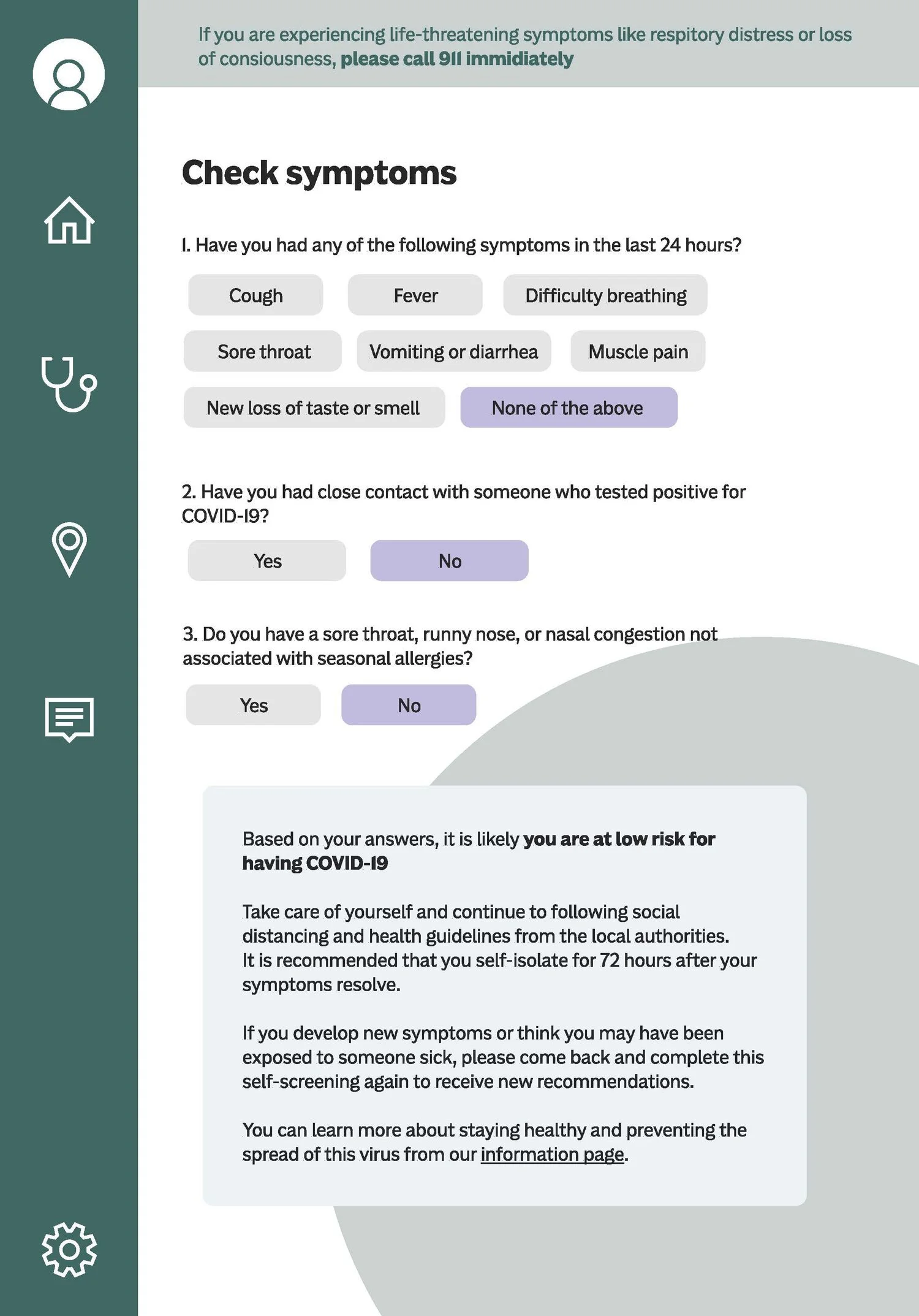
• Help patients figure out if they should be tested
• Reduce physical contact or interactions between medical staff and patients
• Help care providers manage patient flow during hospital visit
• Minimize time for pre-test procedures

-
Health Care Professional
• Check-in new patients quickly
• Have an overview of the status of rooms
• Manage paperwork and time

“How do we help connect patients and medical personnel to facilitate verification, care assessment, and information distribution?”

Patient Plus
Healthcare systems are overwhelmed in the current pandemic and interacting with patients can pose health and safety issues for workers lacking access to proper PPE.
PatientPlus allows patients to screen themselves and do pre-work, and prepares healthcare professionals to quickly screen and care for incoming patients.
Key Features
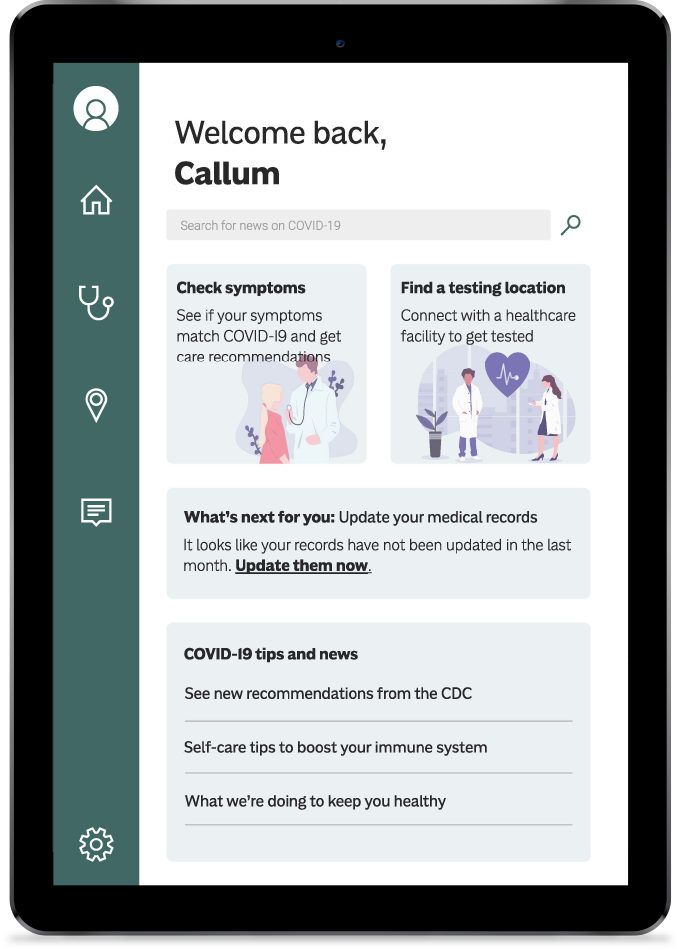
Dashboard
PATIENT VIEWCheck symptoms at home to assess risk
Find testing locations nearby and wait times
“Next steps” catered to each patient to reduce waiting time at the clinic
Easy-to-access news regarding COVID-19
Personal profile
Search
PATIENT VIEWSearch for facilities to get tested
Directions to destination
Information on facility (available testing options)
Estimated wait time
Calendar
HEALTH CARE PROFESSIONAL VIEWColor-coded calendar to see appointments for the day
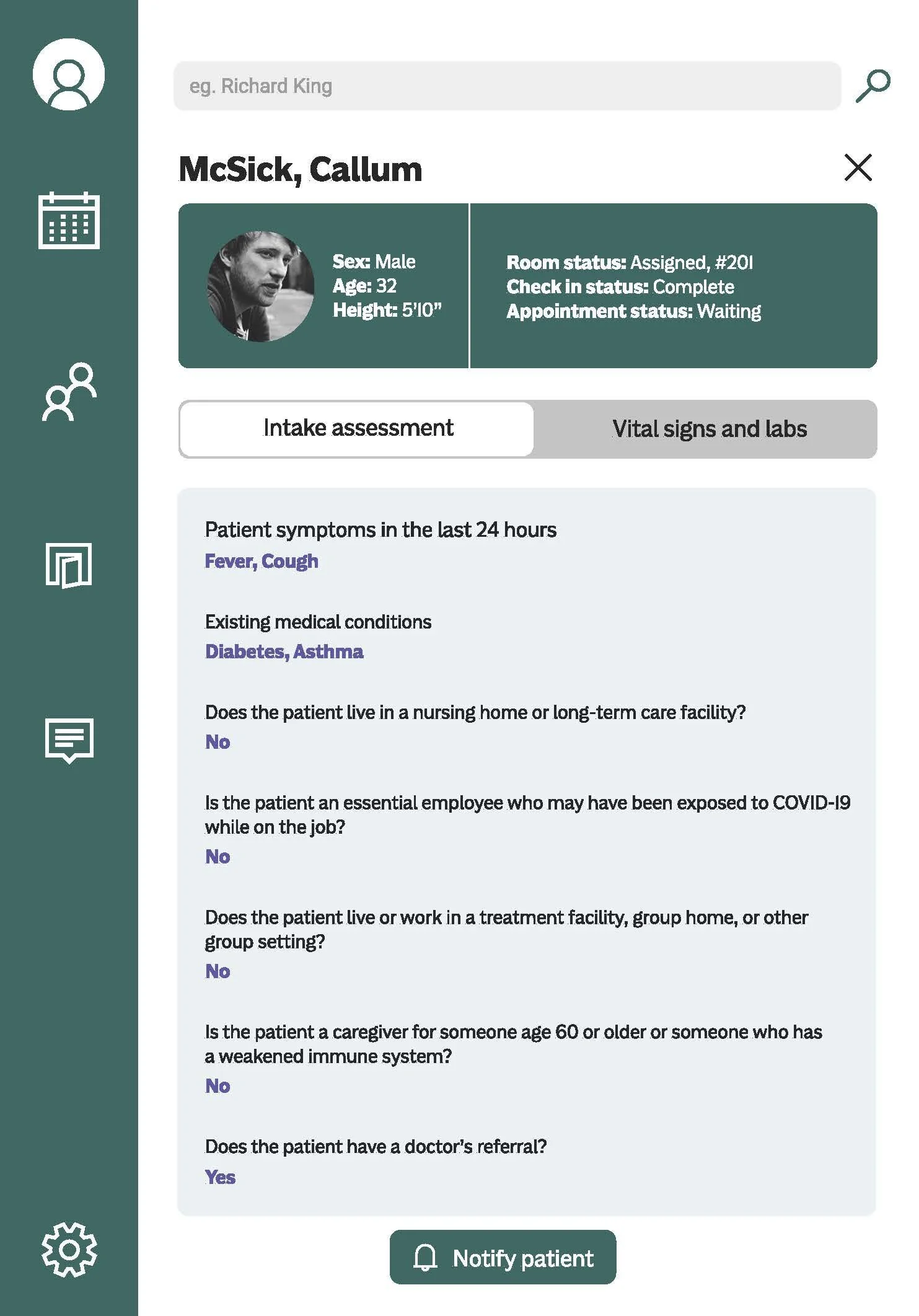
Appointment details
Patient details
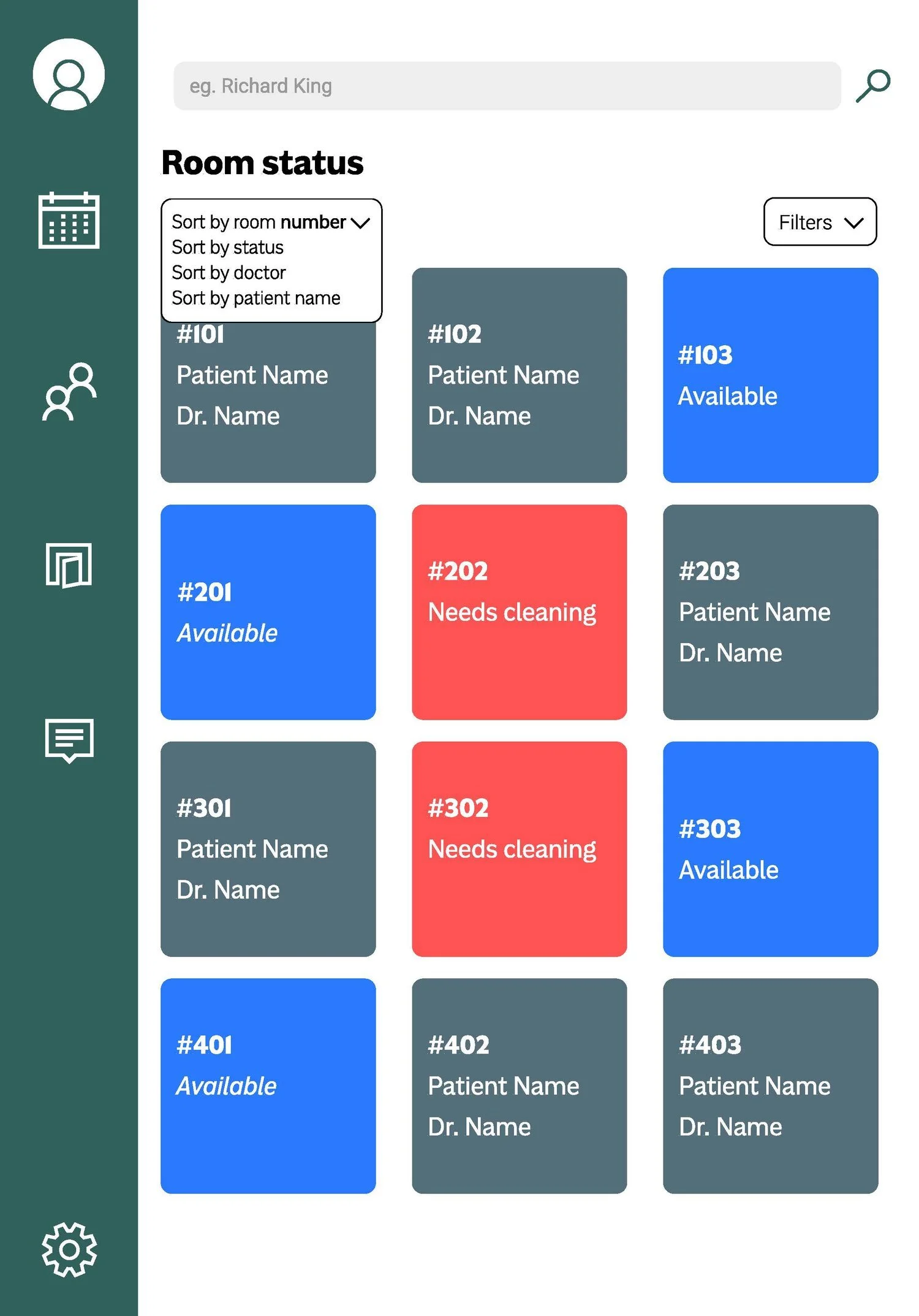
Room Status
HEALTH CARE PROFESSIONAL VIEWColor-coded to see room status
Room information including patient, doctor, status
Additional Pages
Feedback
The Good
Solves the problem at its source
Allows the patients to be in control of their health
Reduces the bottleneck of patients by eliminating the majority of people from the pool, reducing contact, and the spread of the virus
Changes to Consider
Patient view too complex
Focus on promoting the symptom checker bot to eliminate questions and concerns and get people out of the medical queue
Push on the concept of a traditional calendar for something that focuses more on immediate appointments
Consider a landscape orientation for health care workers
Consider a phone app for patients
Next Steps
Due to the 24-hour time constraint, I aspired to develop a comprehensive application prototype for user testing, aimed at uncovering pain points for both patients and healthcare workers. An extended timeline would have facilitated the creation of detailed branding and style guidelines for design cohesion among the team. I also would have shifted more focus on accessibility, recognizing the need to move beyond color-based options to ensure an inclusive user experience.